반응형
1. macOS용 패키지 관리자 설치
Homebrew
The Missing Package Manager for macOS (or Linux).
brew.sh

- 터미널을 열어둔 뒤(command + space를 누른 후에 터미널 검색) Homerbrew에 있는 스크립트를 복사 붙여넣기 합니다.
- 패스워드를 입력하면 자동으로 다운로드가 시작됩니다.
- 그 다음 뭐 어쩌구 나오는데 그냥 Enter를 눌러줍니다.
- 자동으로 Xcode를 위한 Tools까지 다운로드가 됩니다.
더보기

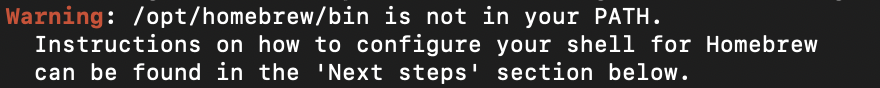
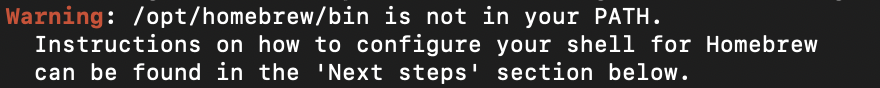
만약 패스 설정 Warning이 나타난다면?

PATH 설정을 추가하기 위해서 터미널에 명령어를 입력해주세요.
(echo; echo 'eval "$(/opt/homebrew/bin/brew shellenv)"')그런 다음, 아래 명령어를 실행하면 즉시 적용됩니다.
eval "$(/opt/homebrew/bin/brew shellenv)"Homebrew가 정상적으로 설치되었는지 확인을 위해서는 brew 명령어를 통해 확인할 수 있습니다.
brew -v2. Node.js 설치하기
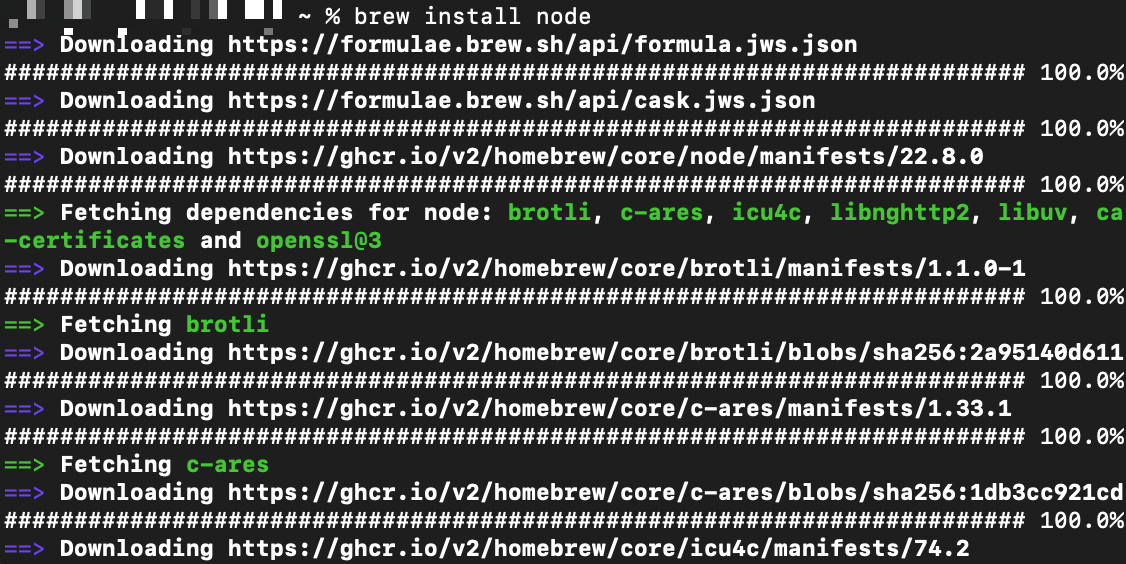
- 터미널에서 간단하게 brew install node 입력하기

npm -v 을 통해 설치된 node의 버전확인하기

현재 24.09.14일 npm -v을 통해 버전을 확인할 시 최신 버전인 10.8.2 라는 것을 알 수 있다.
Node.js — Download Node.js®
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
Visual Studio에서 node.js를 사용하기 위해서는 PATH 설정을 해야합니다.
터미널에서 다음 코드를 입력해주세요.
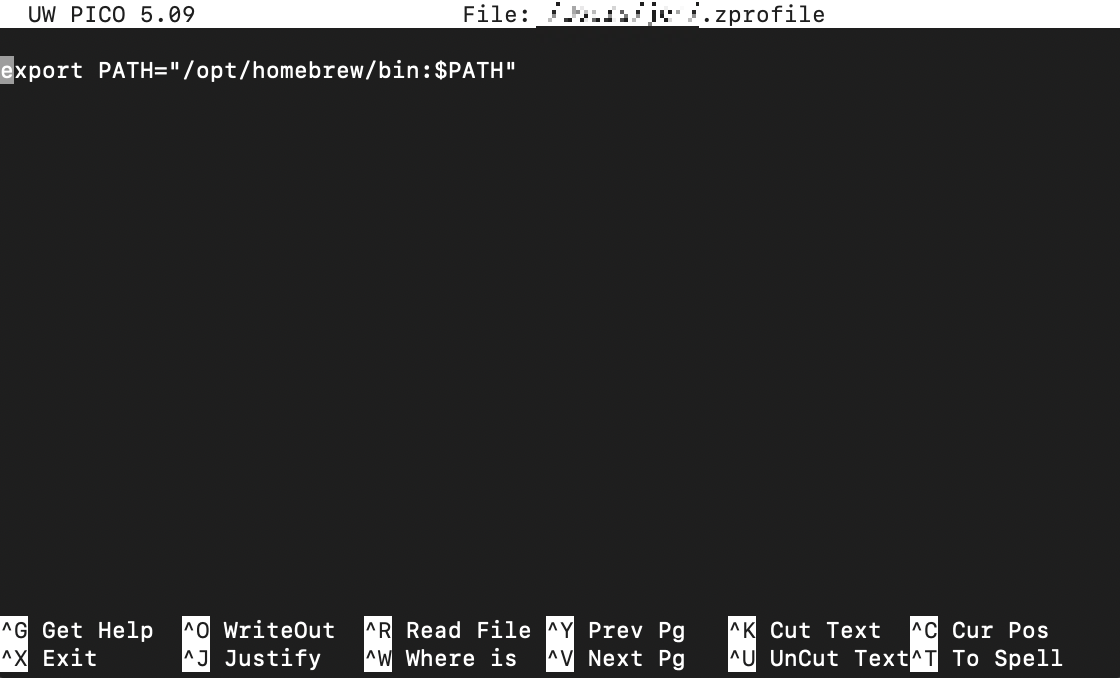
nano ~/.zprofile빈 검정 화면이 나타난다면 거기에 아래 코드를 추가하시면 됩니다.
export PATH="/opt/homebrew/bin:$PATH"
다시 커맨드로 돌아와서 다음 코드를 사용해 환경 변수 설정을 적용해주세요.
source ~/.zprofile이제 Visual Studio에서 커맨드 창을 연 다음 npm -v을 통해 node의 버전을 확인할 수 있습니다.

반응형
'React' 카테고리의 다른 글
| [React Native] UI 컴포넌트 설계: 효율성과 재사용성 극대화 (0) | 2024.11.19 |
|---|---|
| [React Native] 컴포넌트 라이프사이클: 이해와 활용 (0) | 2024.11.19 |
| [React Native] React Native의 핵심, JSX 문법 완전 정복 (0) | 2024.11.19 |
| [React Native] React Native 프로젝트 구조 완벽 가이드: 시작부터 이해까지 (0) | 2024.11.19 |
| [macOS] React 설치하기 (create react app 사용) (0) | 2024.09.15 |




